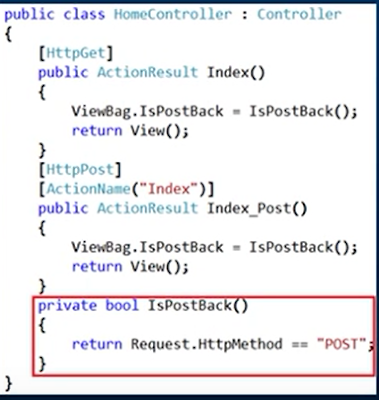
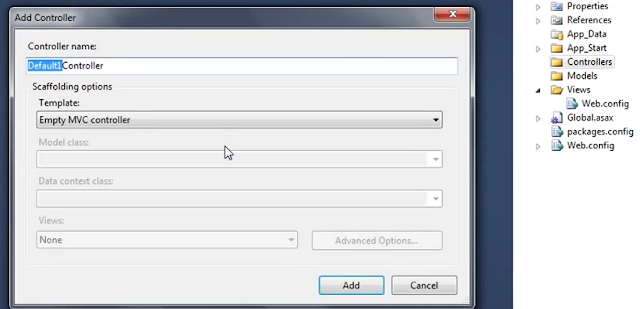
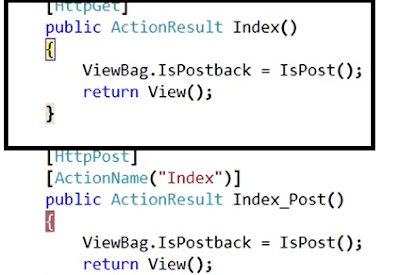
Add a new controller. Assume I have
added a Home Controller.
public ActionResult Index()
{
MenuModel ObjMenuModel = new MenuModel();
ObjMenuModel.MainMenuModel = new List<MainMenu>();
ObjMenuModel.MainMenuModel = GetMainMenu();
ObjMenuModel.SubMenuModel
= new List<SubMenu>();
ObjMenuModel.SubMenuModel = GetSubMenu();
return View(ObjMenuModel);
}
public List<MainMenu>GetMainMenu()
{
List<MainMenu>ObjMainMenu
= new List<MainMenu>();
ObjMainMenu.Add(new MainMenu { ID =
1, MainMenuItem = "Telugu
Actors", MainMenuURL = "#" });
ObjMainMenu.Add(new MainMenu { ID =
2, MainMenuItem = "Telugu
Comedians Actors", MainMenuURL
= "#" });
ObjMainMenu.Add(new MainMenu { ID =
3, MainMenuItem = "Telugu
Villian Actors", MainMenuURL
= "#" });
ObjMainMenu.Add(new MainMenu { ID =
4, MainMenuItem = "Telugu
Music Directors", MainMenuURL
= "#" });
return ObjMainMenu;
}
public List<SubMenu>GetSubMenu()
{
List<SubMenu>ObjSubMenu
= new List<SubMenu>();
ObjSubMenu.Add(new SubMenu { MainMenuID
= 1, SubMenuItem = "Pawan
Kalyan", SubMenuURL = "#" });
ObjSubMenu.Add(new SubMenu { MainMenuID
= 1, SubMenuItem = "Mahesh
Babu", SubMenuURL = "#" });
ObjSubMenu.Add(new SubMenu { MainMenuID
= 1, SubMenuItem = "Prabhas", SubMenuURL = "#" });
ObjSubMenu.Add(new SubMenu { MainMenuID
= 1, SubMenuItem = "Jr
Ntr", SubMenuURL = "#" });
ObjSubMenu.Add(new SubMenu { MainMenuID
= 2, SubMenuItem = "Ali", SubMenuURL = "#" });
ObjSubMenu.Add(new SubMenu { MainMenuID
= 2, SubMenuItem = "Venu
Madhav", SubMenuURL = "#" });
ObjSubMenu.Add(new SubMenu { MainMenuID
= 2, SubMenuItem = "Sapthagiri", SubMenuURL = "#" });
ObjSubMenu.Add(new SubMenu { MainMenuID
= 3, SubMenuItem = "Mani
Sharma", SubMenuURL = "#" });
ObjSubMenu.Add(new SubMenu { MainMenuID
= 4, SubMenuItem = "Devi
Sri Prasad", SubMenuURL
= "#" });
ObjSubMenu.Add(new SubMenu { MainMenuID
= 4, SubMenuItem = "Koti", SubMenuURL = "#" });
ObjSubMenu.Add(new SubMenu { MainMenuID
= 4, SubMenuItem = "Keervani", SubMenuURL = "#" });
return ObjSubMenu;
}
Screen Shot:
<script type="text/javascript">
$(document).ready(function () {
$("#accordian h3").click(function () {
$("#accordian ul ul").slideUp();
if (!$(this).next().is(":visible")) {
$(this).next().slideDown();
}
});
});
</script>
In Model Add a new class MenuModel.cs , and write the following code
In Views in Index.cs.html add the following
code
<link href="Css/styles.css" rel="stylesheet" type="text/css" />
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<script src="http://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#accordian h3").click(function () {
$("#accordian ul ul").slideUp();
if (!$(this).next().is(":visible")) {
$(this).next().slideDown();
}
});
});
</script>
@using (Html.BeginForm("Index", "Home"))
{
<div id="accordian">
<ul>
<li>
@{
foreach (var MenuItem in Model.MainMenuModel)
{
var SubMenuItem = Model.SubMenuModel.Where(m => m.MainMenuID == MenuItem.ID);
<h3><a href="@MenuItem.MainMenuURL"> @MenuItem.MainMenuItem </a></h3>
if (SubMenuItem.Count() > 0)
{
<ul>
@foreach (var SubItem in SubMenuItem)
{
<li><a href='@SubItem.SubMenuURL'>@SubItem.SubMenuItem</a></li>
}
</ul>
}
}
}
</ul>
</div>
}
<br />
<div style="text-align:center"><b>dotnetbyudayrajakonda.blogspot.in</b></div>
{
<div id="accordian">
<ul>
<li>
@{
foreach (var MenuItem in Model.MainMenuModel)
{
var SubMenuItem = Model.SubMenuModel.Where(m => m.MainMenuID == MenuItem.ID);
<h3><a href="@MenuItem.MainMenuURL"> @MenuItem.MainMenuItem </a></h3>
if (SubMenuItem.Count() > 0)
{
<ul>
@foreach (var SubItem in SubMenuItem)
{
<li><a href='@SubItem.SubMenuURL'>@SubItem.SubMenuItem</a></li>
}
</ul>
}
}
}
</ul>
</div>
}
<br />
<div style="text-align:center"><b>dotnetbyudayrajakonda.blogspot.in</b></div>
Output: