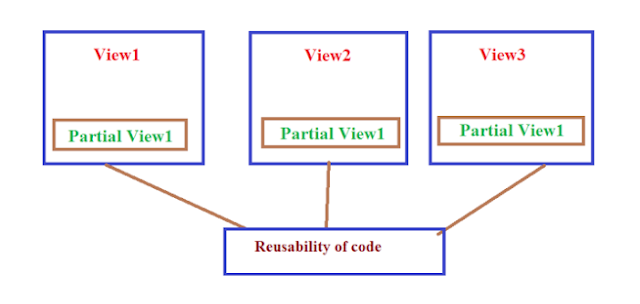
Partial view is a reusable view, which can be used as a child view in multiple other views. It eliminates duplicate coding by reusing same partial view in multiple places. You can use the partial view in the layout view, as well as other content views.
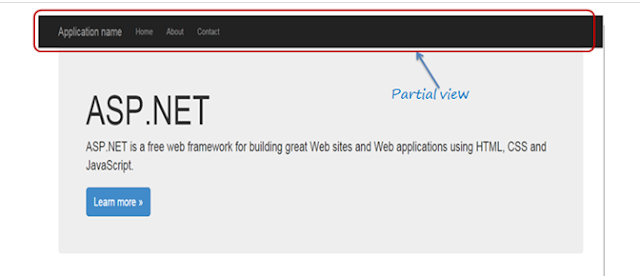
To start with, let's create a simple partial view for the following navigation bar for demo purposes. We will create a partial view for it, so that we can use the same navigation bar in multiple layout views without rewriting the same code everywhere.
The following figure shows the html code for
the above navigation bar. We will cut and paste this code in a separate partial
view for demo purposes.
Create New Partial View:
To create a partial view, right click on Shared folder -> select Add -> click on View..
Note :If a partial view will be shared with multiple views of different controller folder then create it in the Shared folder, otherwise you can create the partial view in the same folder where it is going to be used.
In the Add View dialogue, enter View name and select "Create as a partial view" checkbox and click Add.
We are not going to use any model for this partial view, so keep the Template dropdown as Empty (without model) and click Add. This will create an empty partial view in Shared folder.
Now, you can cut the above code for navigation bar and paste it in _HeaderNavBar.cshtml as shown below:
Partial View: _HeaderNavBar.cshtml
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>Add index and controller as shown below
Index
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
</head>
<body>
@Html.Partial("_HeaderNavBar")
</body>
</html>
Html.Partial():
@Html.Partial() helper method renders the specified partial view. It accept partial view name as a string parameter and returns MvcHtmlString. It returns html string so you have a chance of modifying the html before rendering.
The Html.RenderPartial method writes output directly to the HTTP response stream so it is slightly faster than the Html.Partial method.
The following table lists overloads of the Partial helper method:
Helper Method Description MvcHtmlString Html.Partial(string partialViewName) Renders the given partial view content in the referred view. MvcHtmlString Html.Partial(string partialViewName,object model) Renders the partial view content in the referred view. Model parameter passes the model object to the partial view. MvcHtmlString Html.Partial(string partialViewName, ViewDataDictionary viewData) Renders the partial view content in the referred view. View data parameter passes view data dictionary to the partial view. MvcHtmlString Html.Partial(string partialViewName,object model, ViewDataDictionary viewData) Renders the partial view content in the referred view. Model parameter passes the model object and View data passes view data dictionary to the partial view.
Render Partial View Using jQuery
Sometimes we need to load a partial view within a model popup at run time, in this case we can render the partial view using J Query element's load method.
<script type="text/jscript">
$('#partialView').load('/shared/PartialViewExample’);
</script>
View Vs Partial View
View Partial View View contains the layout page Partial view does not contain the layout page _viewstart page is rendered before any view is rendered Partial view does not check for a _viewstart.cshtml. We cannot place any common code for a partial view within the _viewStart.cshtml page. View may have markup tags like html, body, head, title, meta etc. The Partial view is specially designed to render within the view and as a result it does not contain any mark up. Partial view is more lightweight than the view. We can also pass a regular view to the RenderPartial method. If there is no layout page specified in the view, it can be considered as a partial view. In razor, there is no distinction between views and partial views as in the ASPX view engine (aspx and ascx).
You can load your partial view using j Query load method. It makes
ajax request to controller action method and load output in html control like
div.
</script>
Add controller action method
public PartialViewResult
GetAddressForjQuery(string category)
{
return PartialView("_address");
}