Visual Studio 2015 installation will not have Crystal Reports and hence we need to install it you can download it from the following location
Download Link
And Click On Finish
Controller:
public class CrstalReportExampleController : Controller
{
// GET: CrstalReportExample
public ActionResult Index()
{
EmployeeModel emp = new EmployeeModel();
return View(from employee in emp.EmployeeInfoes.Take(10)
select employee);
}
}
Index.cs.html
<html>
<body>
<h4>Employees</h4>
<hr />
<table cellpadding="0" cellspacing="0">
<tr>
<th>Employee Id</th>
<th>Employee Name</th>
<th>DeptName</th>
<th>Designation</th>
</tr>
@foreach (WebApplication1.Models.EmployeeInfo employee in Model)
{
<tr>
<td>@employee.EmpNo</td>
<td>@employee.EmpName</td>
<td>@employee.DeptName</td>
<td>@employee.Designation</td>
</tr>
}
</table>
<br />
<a href="~/Reports/WebForm1.aspx">View Report</a>
</body>
</html>
Create a new folder with the name Reports
WebForm.aspx( Create this form in the Reports Folder).
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<CR:CrystalReportViewer ID="CrystalReportViewer1" runat="server" AutoDataBind="true" Height="450" Width="650"/>
</form>
</body>
</html>
.cs
private EmployeeModel context = new EmployeeModel();
protected void Page_Load(object sender, EventArgs e)
{
CrystalReportViewer1.ToolPanelView = CrystalDecisions.Web.ToolPanelViewType.None;
CrystalReport1 crystalReport = new CrystalReport1();
List<EmployeeInfo> allemps = new List<EmployeeInfo>();
allemps = context.EmployeeInfoes.ToList();
crystalReport.SetDataSource(allemps);
CrystalReportViewer1.ReportSource = crystalReport;
//Response.Buffer = false;
Response.ClearContent();
//Response.ClearHeaders();
}
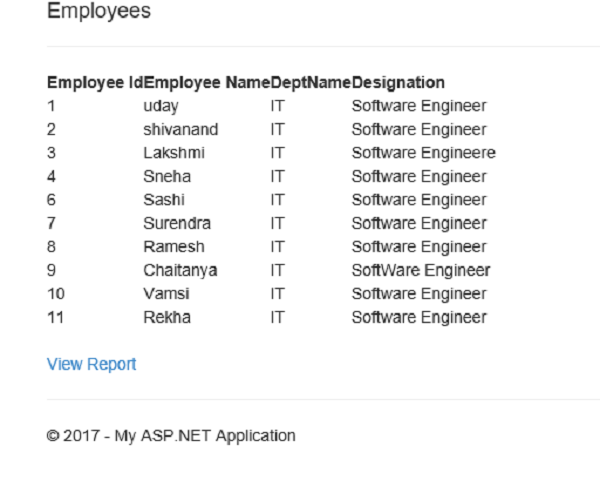
Output:
Download Link
After downloading the link. Click on Open and follow the below steps .
After installation of Crystal Reports. Let us start working on the example.
Go to Visual Studio
File-> New-Project
After clicking on ok , the below screen gets displayed:
Select Empty and select the check box MVC
Configuring and connecting Entity Framework to database
Go to App Data to Add the DataBase as shown below
App Data--->Add--> New Item--> Sql Server DataBase
In the visual Studio in the solution explorer you can find as shown below
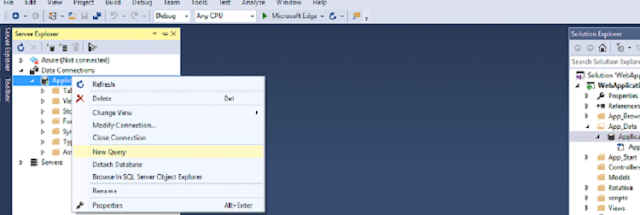
Click on the Open, the below screen gets displayed and select New Query and execute the below script to create the table
Script:
CREATE TABLE [dbo].[EmployeeInfo] (
[EmpNo] INT IDENTITY (1, 1) NOT NULL,
[EmpName] VARCHAR (50) NOT NULL,
[Salary] INT NOT NULL,
[DeptName] VARCHAR (50) NOT NULL,
[Designation] VARCHAR (50) NOT NULL,
[HRA] AS ([Salary]*(0.2)),
[TA] AS ([Salary]*(0.15)),
)
Now the table has been created ,
Go To Model Folder
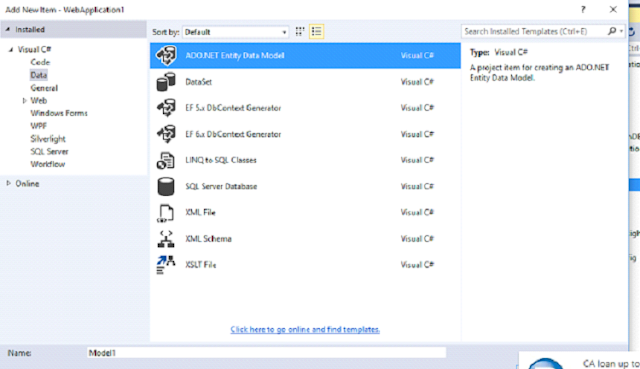
Add-->New Item-->ADO.NET Entity Data Model
Give any Name and click on Add, the below screen will be displayed
And Click On Finish
Controller:
public class CrstalReportExampleController : Controller
{
// GET: CrstalReportExample
public ActionResult Index()
{
EmployeeModel emp = new EmployeeModel();
return View(from employee in emp.EmployeeInfoes.Take(10)
select employee);
}
}
Index.cs.html
<html>
<body>
<h4>Employees</h4>
<hr />
<table cellpadding="0" cellspacing="0">
<tr>
<th>Employee Id</th>
<th>Employee Name</th>
<th>DeptName</th>
<th>Designation</th>
</tr>
@foreach (WebApplication1.Models.EmployeeInfo employee in Model)
{
<tr>
<td>@employee.EmpNo</td>
<td>@employee.EmpName</td>
<td>@employee.DeptName</td>
<td>@employee.Designation</td>
</tr>
}
</table>
<br />
<a href="~/Reports/WebForm1.aspx">View Report</a>
</body>
</html>
Create a new folder with the name Reports
Right click on the folder Reports -Select -->Add-->New Item
Once you press OK in the above screen dialog, the Report Wizard starts and you get the following dialog where you need to choose the type of Database connection for your Crystal Report.
Click on Next Button
Choose the columns which you want to display in the reports as shown below
Choose the columns which you want to display in the reports as shown below
Note now, Crystal Report works only with a Crystal Report Viewer control which is available only in ASP.Net Web Forms and hence for displaying a Crystal Report, you will need to add a Web Forms page.
Go to Reports Folder and Select Add--> New Item-->
Now in this web form we need to add Crystal Report Viewer control from the ToolBox as shown below
WebForm.aspx( Create this form in the Reports Folder).
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
<CR:CrystalReportViewer ID="CrystalReportViewer1" runat="server" AutoDataBind="true" Height="450" Width="650"/>
</form>
</body>
</html>
.cs
private EmployeeModel context = new EmployeeModel();
protected void Page_Load(object sender, EventArgs e)
{
CrystalReportViewer1.ToolPanelView = CrystalDecisions.Web.ToolPanelViewType.None;
CrystalReport1 crystalReport = new CrystalReport1();
List<EmployeeInfo> allemps = new List<EmployeeInfo>();
allemps = context.EmployeeInfoes.ToList();
crystalReport.SetDataSource(allemps);
CrystalReportViewer1.ReportSource = crystalReport;
//Response.Buffer = false;
Response.ClearContent();
//Response.ClearHeaders();
}
Output:
After clicking on view Report
2 Example :
You can display the same report in another way as shown below
Modify the Controller code as shown below
private EmployeeModel context = new EmployeeModel();
// GET: CrstalReportExample
public ActionResult Index()
{
EmployeeModel emp = new EmployeeModel();
return View(from employee in emp.EmployeeInfoes.Take(10)
select employee);
}
public ActionResult ExportCustomers()
{
List<EmployeeInfo> allemps = new List<EmployeeInfo>();
allemps = context.EmployeeInfoes.ToList();
ReportDocument rd = new ReportDocument();
rd.Load(Path.Combine(Server.MapPath("~/Reports"), "CrystalReport1.rpt"));
rd.SetDataSource(allemps);
Response.Buffer = false;
Response.ClearContent();
Response.ClearHeaders();
Stream stream = rd.ExportToStream(CrystalDecisions.Shared.ExportFormatType.PortableDocFormat);
stream.Seek(0, SeekOrigin.Begin);
return File(stream, "application/pdf", "EmployeeList.pdf");
}
In the index.cs.html add the below line
<div><a href="@Url.Action("ExportCustomers")"> View Crystal Report </a></div>
2 Example :
You can display the same report in another way as shown below
Modify the Controller code as shown below
private EmployeeModel context = new EmployeeModel();
// GET: CrstalReportExample
public ActionResult Index()
{
EmployeeModel emp = new EmployeeModel();
return View(from employee in emp.EmployeeInfoes.Take(10)
select employee);
}
public ActionResult ExportCustomers()
{
List<EmployeeInfo> allemps = new List<EmployeeInfo>();
allemps = context.EmployeeInfoes.ToList();
ReportDocument rd = new ReportDocument();
rd.Load(Path.Combine(Server.MapPath("~/Reports"), "CrystalReport1.rpt"));
rd.SetDataSource(allemps);
Response.Buffer = false;
Response.ClearContent();
Response.ClearHeaders();
Stream stream = rd.ExportToStream(CrystalDecisions.Shared.ExportFormatType.PortableDocFormat);
stream.Seek(0, SeekOrigin.Begin);
return File(stream, "application/pdf", "EmployeeList.pdf");
}
In the index.cs.html add the below line
<div><a href="@Url.Action("ExportCustomers")"> View Crystal Report </a></div>
output


























Really nice blog post.provided a helpful information.I hope that you will post more updates like this
ReplyDeleteDot NET Online Training Hyderabad
Really nice blog post.provided a helpful information
ReplyDeletecrystals reference guide
Good website! I truly love how it is easy on my eyes it is. I am wondering how I might be notified whenever a new post has been made. I have subscribed to your RSS which may do the trick? Have a great day! asscher diamond exporter
ReplyDelete