File->new->project
And click on ok
And select the project Template
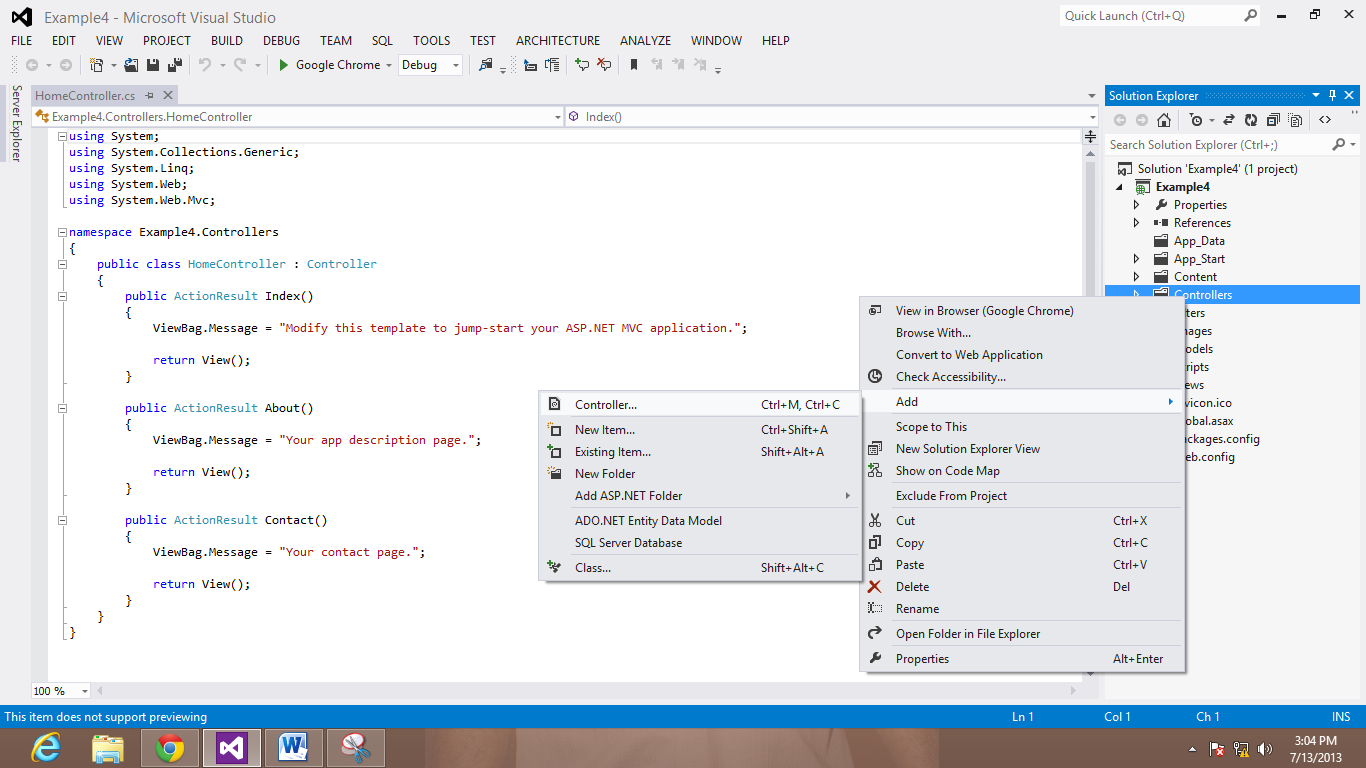
And go to controller Right click on it and select ADD Controller

Give the name of the controller as Data and write the following code
Right click on the model folder and create a class with name Job
And write the following code in Job class
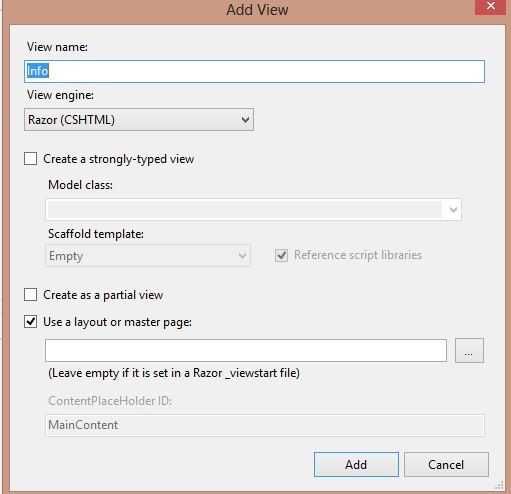
And then go to view and write the following code
And run the program