What is Dependency Graph?
Dependency graph help you visualize how your code is written and organized and provide view on code dependencies. This is very useful when you are working with a code that you have not written. With the dependency graph you can easily get an idea of code written by others in a application.
How to create Dependency Graph:
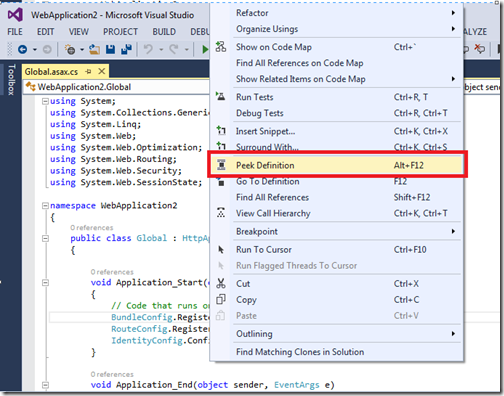
You can easily create dependency graph via architecture menu –>Generate Dependency graph. You will also presented to two options like below.

I have created a basic web form application and created a dependency graph for entire solution like below.

Here you can see, I have created a blank template dependency graph and its showing me all reference and class that it has included.
There are multiple options provide to create graphs and filter graphs like Assembly,Namespace, Interface, Struct, Enumeration, Delegate etc. Once you click on any block it will provide relationship with other block like following.

There is a option available in solution explorer to create a graph for particular file(s). Like following.

and once you click new dependency graph it create graph like following.