The Dependency Injection Design Pattern is the most commonly used design pattern nowadays to remove the dependencies between the objects.
Dependency Injection (DI) is a design pattern used to implement IoC (Inversion of Control.
Dependency Injection is mainly on three classes
- Service Class
- Client Class
- Injector Class
Client Class: The Client Class (dependent class) is a class that depends on the Service Class. That means the Client Class wants to use the Services (Methods) of the Service Class.Service Class: The service class (dependency) is a class that provides service to the client class.
Injector Class: The Injector Class is a class that injects the Service Class object into the Client Class.
There are various ways to implement C# Dependency Injection:
- Constructor Dependency Injection
- Property Dependency Injection
- Method Dependency Injection
First we will learn what will happened if we are not using DI .
Example without using Dependency Injection Design Pattern in C#
Create a Console Application
Create a Employee.cs and add four properties to it
EmpDal.cs
This is going to service Class. This is the class that is responsible for Interacting with the Database. This class is going to be used by the EmpBal class.
EmpBAL.cs (Client)
This is going to be Client Class. This is the Class that is going to consume the services provided by the EmpDAL Service Class. That means it is the Dependent Class which is Depending on the EmpDAL Service Class.
As you can see in the above code, in order to get the data, the EmpBal class depends on the EmpDAL class. In the GetEmployeeDetails() method of the EmpBAL class, we create an instance of the EmpDAL This is a tight coupling because the EmpDAL is tightly coupled with the EmpBAL class. Every time the EmpDAL class changes, the EmpBaL class also needs to change. This is the problem. Let us see how to use constructor dependency injection to loosely couple these classes.
Using Constructor Dependency Injection Design Pattern in C#
Let us see, how we can use it in the constructor . To make the classes loosely coupled we will first modify the EmpDal.cs as below. We will create a new interface class file and inherit that in the EmpDal.cs file
As, per the above code Dependency Object should be Interface-Based. In our example, the EmpDAL is the Dependency Object as this object is going to be used by the EmpBal class. So we created the IEmployeeDAL interface and then implement that IEmployeeDAL interface in the EmpDAL class.
Now, we will modify the EmpBal.cs class As you can see in the below code, here we created one constructor which accepts one parameter of the Dependency Object type. The point that you need to keep the focus on is, the parameter of the constructor is of the type interface, not the concrete class. Now, this parameter can accept any concrete class object that implements the IEmployeeDAL interface.
So here in the EmpBaL class, we are not creating the object of the EmpDAL class. Instead, we are passing it as a parameter to the constructor of the EmpBAL class. As we are Injecting the Dependency Object through the constructor, it is called Constructor Dependency Injection in C#.
Output
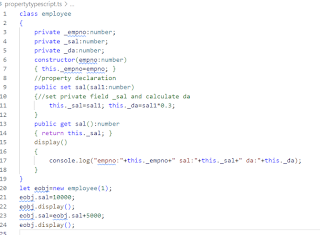
Property Injection in DI
The Injector needs to Inject the Dependency Object through a public property of the client class.
Let us modify the EmpBal.cs
As you can see in the above code, we are injecting the dependency object through a public property i.e. EmployeeDataObject of the EmpBAL class. As we are setting the dependency object through the setter property, we can call this Setter Dependency Injection in C#. Now, we need to use the property EmployeeDataObject in order to access the instance of IEmployeeDAL.
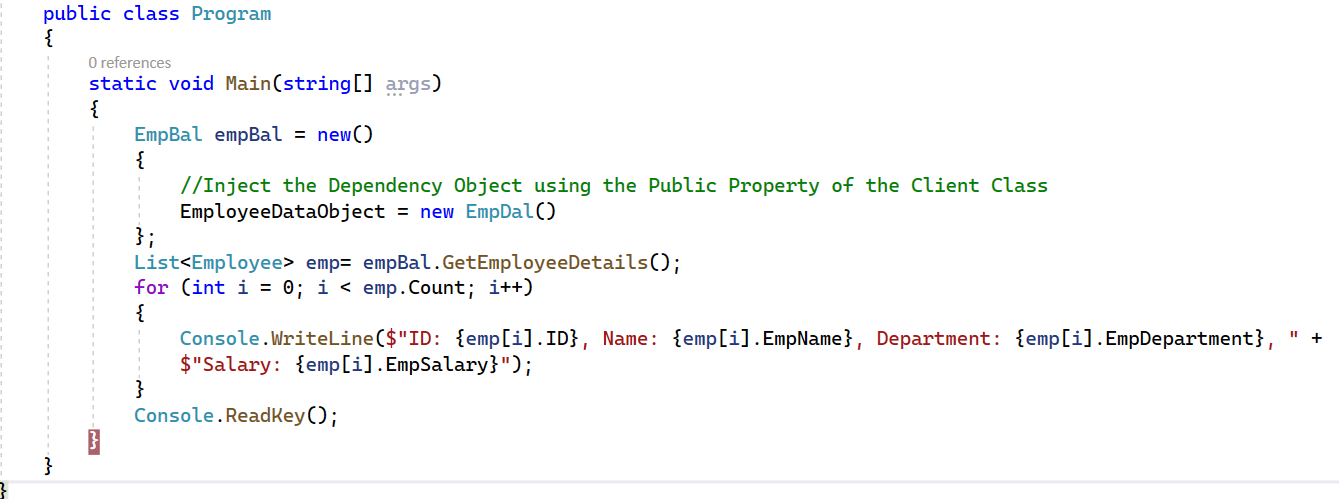
Program.cs
Method Dependency Injection
we need to supply the dependency object through a public method of the client class
Example
Modify the EmpBal.cs
Output