ViewData:
Data travels from the controller to the view via a ViewDataDictionary. This ViewDataDictionary is a dictionary class; we call this class "ViewData".
Passes the data from the controller to the view
It is a dictionary object that is derived from ViewDataDictionary
Note: ViewData is a dictionary which can contain key-value pairs where each key must be string.
It only transfers data from controller to view, not vice-versa. It is valid only during the current request.
Example:
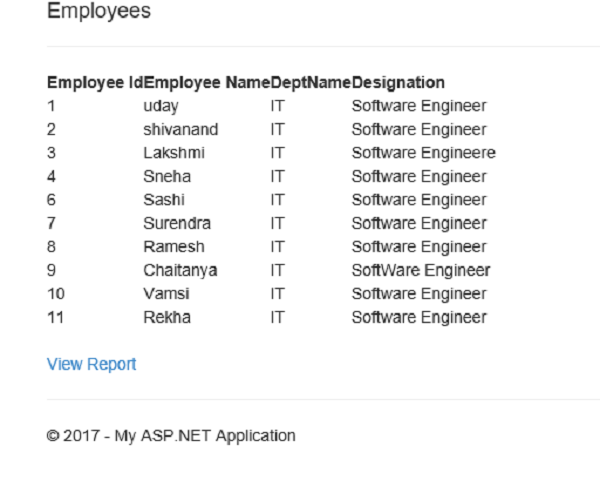
OutPut:
//page code
foreach (var student in ViewData["Student"] as List<string>)
{ %>
<li><%: student%></li>
<% } %>
</ul>
Ex:3
public class StudentController : Controller
{
IList<Student> studentList = new List<Student>() {
new Student(){ StudentID=1, StudentName="A", Age = 21 },
new Student(){ StudentID=2, StudentName="B", Age = 25 },
new Student(){ StudentID=3, StudentName="C", Age = 20 },
new Student(){ StudentID=4, StudentName="D", Age = 31 },
new Student(){ StudentID=5, StudentName="E", Age = 19 }
};
// GET: Student
public ActionResult Index()
{
ViewBag.TotalStudents = studentList.Count();
return View();
}
}
TempData
TempData helps in maintaining data when you move from one controller to another controller. For maintaining data it uses a session variable (internally).
It is a dictionary object that is derived from ViewDataDictionary.
Data travels from the controller to the view via a ViewDataDictionary. This ViewDataDictionary is a dictionary class; we call this class "ViewData".
Passes the data from the controller to the view
It is a dictionary object that is derived from ViewDataDictionary
Note: ViewData is a dictionary which can contain key-value pairs where each key must be string.
It only transfers data from controller to view, not vice-versa. It is valid only during the current request.
Points to Remember :
- ViewData transfers data from the Controller to View, not vice-versa.
- ViewData is derived from ViewDataDictionary which is a dictionary type.
- ViewData's life only lasts during current http request. ViewData values will be cleared if redirection occurs.
- ViewData value must be type cast before use.
- ViewBag internally inserts data into ViewData dictionary. So the key of ViewData and property of ViewBag must NOT match.
- Data is stored as Object in ViewData.
- While retrieving, the data it needs to be Type Casted to its original type as the data is stored as objects and it also requires NULL checks while retrieving.
Example:
public class FirstController : Controller{ // GET: First public ActionResult Index() { ViewData["Message"] = "Hello MVC!"; return View(); }}
View:
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
</head>
<body>
<div>
@ViewData["Message"]
</div>
</body>
</html>
OutPut:
Example 2:
//Controller Code
public ActionResult Index() { List<string> Student = new List<string>(); Student.Add("Uday"); Student.Add("Rajakonda"); Student.Add("Kittu"); ViewData["Student"] = Student; return View(); }
View:
//page code
foreach (var student in ViewData["Student"] as List<string>)
{ %>
<li><%: student%></li>
<% } %>
</ul>
Ex:3
public class StudentController : Controller
{
IList<Student> studentList = new List<Student>() {
new Student(){ StudentID=1, StudentName="A", Age = 21 },
new Student(){ StudentID=2, StudentName="B", Age = 25 },
new Student(){ StudentID=3, StudentName="C", Age = 20 },
new Student(){ StudentID=4, StudentName="D", Age = 31 },
new Student(){ StudentID=5, StudentName="E", Age = 19 }
};
// GET: Student
public ActionResult Index()
{
ViewBag.TotalStudents = studentList.Count();
return View();
}
}
<label>Total Students:</label> @ViewBag.TotalStudents
ViewBag
ViewBag is just a dynamic wrapper around ViewData. With it you don't need to write the dynamic keyword, it takes the dynamic keyword internally.
We often call ViewBag "A dynamic data library".
ViewBag is just a dynamic wrapper around ViewData. With it you don't need to write the dynamic keyword, it takes the dynamic keyword internally.
We often call ViewBag "A dynamic data library".
- Doesn't require type casting
- It is a dynamic property
TempData helps in maintaining data when you move from one controller to another controller. For maintaining data it uses a session variable (internally).
It is a dictionary object that is derived from ViewDataDictionary.
- It requires typecasting for:
- Getting Data
- Check NULL values
- Avoiding Errors
- It is used to store one time messages like
- Error Messages
- Validation Messages
- It's life is very short
- It's a Key-Value-Collection object
Data maintenance
This table represents the data maintenance between a controller and a view in various aspects/scenarios.

This table represents the data maintenance between a controller and a view in various aspects/scenarios.