Example:
Below example to save data.( I am going to use the following concepts) in this example.
1 JQuery
2 Ajax
3 dynamic keyword
4 JSON
Design the form as shown below:
<table>
<tr>
<td>First Name</td>
<td> <asp:TextBox ID="txtFirstName" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td> Last Name</td>
<td> <asp:TextBox ID="txtLastName" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>Salary</td>
<td> <asp:TextBox ID="txtSalary" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td colspan="2">
<fieldset>
<legend> Address Details</legend>
Plot No:
<asp:TextBox ID="txtPlotNo" runat="server"></asp:TextBox>
Area Name:
<asp:TextBox ID="txtAreaName" runat="server"></asp:TextBox>
Phone Number:
<asp:TextBox ID="txtPhoneNumber" runat="server"></asp:TextBox>
</fieldset>
</td>
</tr>
<tr>
<td colspan="2">
<fieldset>
<legend>Skill Details</legend>
SkillSet
<asp:DropDownList ID="drpSkillSet" runat="server">
<asp:ListItem Value="0">Select </asp:ListItem>
<asp:ListItem Value="1">DOTNET</asp:ListItem>
<asp:ListItem Value="2">JAVA</asp:ListItem>
<asp:ListItem Value="3">SAP</asp:ListItem>
<asp:ListItem Value="4">PHP</asp:ListItem>
<asp:ListItem Value="5">ANDROID</asp:ListItem>
</asp:DropDownList>
Rating
<asp:TextBox ID="txtRating" runat="server"></asp:TextBox>
Lastly Used:
<asp:TextBox ID="txtLastUsed" runat="server"></asp:TextBox>
</fieldset>
</td>
</tr>
<tr>
<td colspan="2">
<fieldset>
<legend>Experience Details</legend>
CompanyName
<asp:TextBox ID="txtCompanYname" runat="server"></asp:TextBox>
Address
<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
Lastly WorkingYear:
<asp:DropDownList ID="drpLastWorkingYear" runat="server">
<asp:ListItem Value="0">Select </asp:ListItem>
<asp:ListItem Value="1">2010</asp:ListItem>
<asp:ListItem Value="2">2011</asp:ListItem>
<asp:ListItem Value="3">2013</asp:ListItem>
<asp:ListItem Value="4">2014</asp:ListItem>
<asp:ListItem Value="5">2015</asp:ListItem>
</asp:DropDownList>
</fieldset>
</td>
</tr>
<tr>
<td colspan="2">
<fieldset>
<legend>Project Details</legend>
Project Name
<asp:TextBox ID="txtProjectName" runat="server"></asp:TextBox>
ClientName
<asp:TextBox ID="txtClientName" runat="server"></asp:TextBox>
Duration IN Months
<asp:DropDownList ID="drpMonths" runat="server">
<asp:ListItem Value="0">Select </asp:ListItem>
<asp:ListItem Value="1">1</asp:ListItem>
<asp:ListItem Value="2">2</asp:ListItem>
<asp:ListItem Value="3">3</asp:ListItem>
<asp:ListItem Value="4">4</asp:ListItem>
<asp:ListItem Value="5">5</asp:ListItem>
</asp:DropDownList>
</fieldset>
</td>
</tr>
<tr>
<td colspan="2">
<input id="btnSave" type="button" value="Save" onclick="saveDetails()"/>
</td>
</tr>
</table>
javascript Code:
<script type="text/javascript">
var Dataxml = new Object();
function saveDetails() {
Dataxml.EmployeeXML = CreateEmployeeXML();
Dataxml.AddressXML = CreateAddressXml();
Dataxml.SkillXml = CreateSkillXml();
Dataxml.ExperienceXml = CreateExperienceXml();
Dataxml.ProjectXml = CreateProjectXml();
var _saveResult = Default.SaveData(JSON.stringify(Dataxml));
}
function CreateAddressXml() {
var _addressData = '';
_addressData += "<Address> <AddressHeader";
_addressData += " Plotno=\"" + $('#txtPlotNo').val();
if ($('#txtAreaName') != undefined)
_addressData += "\" AreaName=\"" + $('#txtAreaName').val();
if ($('#txtPhoneNumber') != undefined)
_addressData += "\" PhoneNumber=\"" + $('#txtPhoneNumber').val().replace(/,/g, "") + "\">";
_addressData += "</AddressHeader>";
_addressData += "</Address>";
return _addressData
}
function CreateSkillXml() {
var _skilldata = '';
_skilldata += "<Skills> <SkillsHeader";
_skilldata += " Rating=\"" + $('#txtRating').val();
_skilldata += "\" SkillSet=\"" + $('#drpSkillSet').val();
if ($('#txtLastUsed') != undefined)
_skilldata += "\" LastUsed=\"" + $('#txtLastUsed').val().replace(/,/g, "") + "\">";
_skilldata += "</SkillsHeader>";
_skilldata += "</Skills>";
return _skilldata
}
function CreateEmployeeXML() {
var _skilldata = '';
_skilldata += "<Skills> <SkillsHeader";
_skilldata += " Rating=\"" + $('#txtRating').val();
_skilldata += "\" SkillSet=\"" + $('#drpSkillSet').val();
if ($('#txtLastUsed') != undefined)
_skilldata += "\" LastUsed=\"" + $('#txtLastUsed').val().replace(/,/g, "") + "\">";
_skilldata += "</SkillsHeader>";
_skilldata += "</Skills>";
return _skilldata
}
function CreateExperienceXml() {
var _experiencedata = '';
_experiencedata += "<Experience> <ExperienceHeader";
_experiencedata += " CompanYname=\"" + $('#txtCompanYname').val();
_experiencedata += "\" WorkingYear=\"" + $('#drpLastWorkingYear').val();
if ($('#txtAddress') != undefined)
_experiencedata += "\" Address=\"" + $('#txtAddress').val().replace(/,/g, "") + "\">";
_experiencedata += "</ExperienceHeader>";
_experiencedata += "</Experience>";
return _experiencedata
}
function CreateProjectXml() {
var _projectdata = '';
_projectdata += "<Projects> <ProjectsHeader";
_projectdata += " ProjectName=\"" + $('#txtProjectName').val();
_projectdata += "\" DurationMonths=\"" + $('#drpMonths').val();
if ($('#txtClientName') != undefined)
_projectdata += "\" ClientName=\"" + $('#txtClientName').val().replace(/,/g, "") + "\">";
_projectdata += "</ProjectsHeader>";
_projectdata += "</Projects>";
return _projectdata
}
function CreateEmployeeXML() {
var _employeedata = '';
_employeedata += "<Employee> <EmployeeHeader";
_employeedata += " FirstName=\"" + $('#txtFirstName').val();
_employeedata += "\" LastName=\"" + $('#txtLastName').val();
if ($('#txtSalary') != undefined)
_employeedata += "\" Salary=\"" + $('#txtSalary').val().replace(/,/g, "") + "\">";
_employeedata += "</EmployeeHeader>";
_employeedata += "</Employee>";
return _employeedata
}
</script>
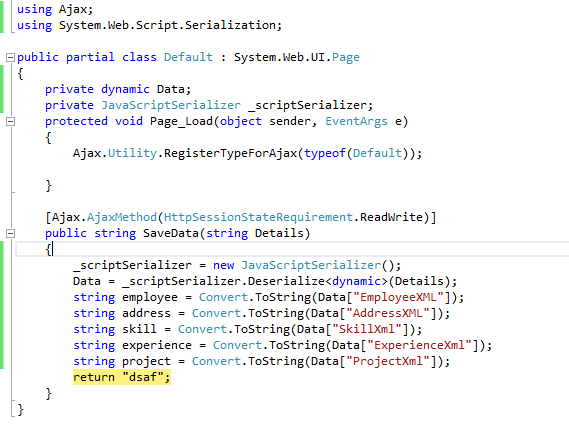
Add Ajax Reference dll.
You can see the values here in debugging mode.
Output in Debugging Mode:
1 JQuery
2 Ajax
3 dynamic keyword
4 JSON
Design the form as shown below:
<table>
<tr>
<td>First Name</td>
<td> <asp:TextBox ID="txtFirstName" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td> Last Name</td>
<td> <asp:TextBox ID="txtLastName" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td>Salary</td>
<td> <asp:TextBox ID="txtSalary" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td colspan="2">
<fieldset>
<legend> Address Details</legend>
Plot No:
<asp:TextBox ID="txtPlotNo" runat="server"></asp:TextBox>
Area Name:
<asp:TextBox ID="txtAreaName" runat="server"></asp:TextBox>
Phone Number:
<asp:TextBox ID="txtPhoneNumber" runat="server"></asp:TextBox>
</fieldset>
</td>
</tr>
<tr>
<td colspan="2">
<fieldset>
<legend>Skill Details</legend>
SkillSet
<asp:DropDownList ID="drpSkillSet" runat="server">
<asp:ListItem Value="0">Select </asp:ListItem>
<asp:ListItem Value="1">DOTNET</asp:ListItem>
<asp:ListItem Value="2">JAVA</asp:ListItem>
<asp:ListItem Value="3">SAP</asp:ListItem>
<asp:ListItem Value="4">PHP</asp:ListItem>
<asp:ListItem Value="5">ANDROID</asp:ListItem>
</asp:DropDownList>
Rating
<asp:TextBox ID="txtRating" runat="server"></asp:TextBox>
Lastly Used:
<asp:TextBox ID="txtLastUsed" runat="server"></asp:TextBox>
</fieldset>
</td>
</tr>
<tr>
<td colspan="2">
<fieldset>
<legend>Experience Details</legend>
CompanyName
<asp:TextBox ID="txtCompanYname" runat="server"></asp:TextBox>
Address
<asp:TextBox ID="txtAddress" runat="server"></asp:TextBox>
Lastly WorkingYear:
<asp:DropDownList ID="drpLastWorkingYear" runat="server">
<asp:ListItem Value="0">Select </asp:ListItem>
<asp:ListItem Value="1">2010</asp:ListItem>
<asp:ListItem Value="2">2011</asp:ListItem>
<asp:ListItem Value="3">2013</asp:ListItem>
<asp:ListItem Value="4">2014</asp:ListItem>
<asp:ListItem Value="5">2015</asp:ListItem>
</asp:DropDownList>
</fieldset>
</td>
</tr>
<tr>
<td colspan="2">
<fieldset>
<legend>Project Details</legend>
Project Name
<asp:TextBox ID="txtProjectName" runat="server"></asp:TextBox>
ClientName
<asp:TextBox ID="txtClientName" runat="server"></asp:TextBox>
Duration IN Months
<asp:DropDownList ID="drpMonths" runat="server">
<asp:ListItem Value="0">Select </asp:ListItem>
<asp:ListItem Value="1">1</asp:ListItem>
<asp:ListItem Value="2">2</asp:ListItem>
<asp:ListItem Value="3">3</asp:ListItem>
<asp:ListItem Value="4">4</asp:ListItem>
<asp:ListItem Value="5">5</asp:ListItem>
</asp:DropDownList>
</fieldset>
</td>
</tr>
<tr>
<td colspan="2">
<input id="btnSave" type="button" value="Save" onclick="saveDetails()"/>
</td>
</tr>
</table>
javascript Code:
<script type="text/javascript">
var Dataxml = new Object();
function saveDetails() {
Dataxml.EmployeeXML = CreateEmployeeXML();
Dataxml.AddressXML = CreateAddressXml();
Dataxml.SkillXml = CreateSkillXml();
Dataxml.ExperienceXml = CreateExperienceXml();
Dataxml.ProjectXml = CreateProjectXml();
var _saveResult = Default.SaveData(JSON.stringify(Dataxml));
}
function CreateAddressXml() {
var _addressData = '';
_addressData += "<Address> <AddressHeader";
_addressData += " Plotno=\"" + $('#txtPlotNo').val();
if ($('#txtAreaName') != undefined)
_addressData += "\" AreaName=\"" + $('#txtAreaName').val();
if ($('#txtPhoneNumber') != undefined)
_addressData += "\" PhoneNumber=\"" + $('#txtPhoneNumber').val().replace(/,/g, "") + "\">";
_addressData += "</AddressHeader>";
_addressData += "</Address>";
return _addressData
}
function CreateSkillXml() {
var _skilldata = '';
_skilldata += "<Skills> <SkillsHeader";
_skilldata += " Rating=\"" + $('#txtRating').val();
_skilldata += "\" SkillSet=\"" + $('#drpSkillSet').val();
if ($('#txtLastUsed') != undefined)
_skilldata += "\" LastUsed=\"" + $('#txtLastUsed').val().replace(/,/g, "") + "\">";
_skilldata += "</SkillsHeader>";
_skilldata += "</Skills>";
return _skilldata
}
function CreateEmployeeXML() {
var _skilldata = '';
_skilldata += "<Skills> <SkillsHeader";
_skilldata += " Rating=\"" + $('#txtRating').val();
_skilldata += "\" SkillSet=\"" + $('#drpSkillSet').val();
if ($('#txtLastUsed') != undefined)
_skilldata += "\" LastUsed=\"" + $('#txtLastUsed').val().replace(/,/g, "") + "\">";
_skilldata += "</SkillsHeader>";
_skilldata += "</Skills>";
return _skilldata
}
function CreateExperienceXml() {
var _experiencedata = '';
_experiencedata += "<Experience> <ExperienceHeader";
_experiencedata += " CompanYname=\"" + $('#txtCompanYname').val();
_experiencedata += "\" WorkingYear=\"" + $('#drpLastWorkingYear').val();
if ($('#txtAddress') != undefined)
_experiencedata += "\" Address=\"" + $('#txtAddress').val().replace(/,/g, "") + "\">";
_experiencedata += "</ExperienceHeader>";
_experiencedata += "</Experience>";
return _experiencedata
}
function CreateProjectXml() {
var _projectdata = '';
_projectdata += "<Projects> <ProjectsHeader";
_projectdata += " ProjectName=\"" + $('#txtProjectName').val();
_projectdata += "\" DurationMonths=\"" + $('#drpMonths').val();
if ($('#txtClientName') != undefined)
_projectdata += "\" ClientName=\"" + $('#txtClientName').val().replace(/,/g, "") + "\">";
_projectdata += "</ProjectsHeader>";
_projectdata += "</Projects>";
return _projectdata
}
function CreateEmployeeXML() {
var _employeedata = '';
_employeedata += "<Employee> <EmployeeHeader";
_employeedata += " FirstName=\"" + $('#txtFirstName').val();
_employeedata += "\" LastName=\"" + $('#txtLastName').val();
if ($('#txtSalary') != undefined)
_employeedata += "\" Salary=\"" + $('#txtSalary').val().replace(/,/g, "") + "\">";
_employeedata += "</EmployeeHeader>";
_employeedata += "</Employee>";
return _employeedata
}
</script>
Add Ajax Reference dll.
You can see the values here in debugging mode.
Output in Debugging Mode:












No comments:
Post a Comment
Thank you for visiting my blog