There are lots of new features there in visual studio 2012. Event handler generation is one of them. In earlier version of visual studio there was no way to create event handler from source view directly. Now visual studio 2012 have event handler generation functionality.
So if you are editing an event view in source view intellisense will display add new event handler template and once you click on it. It will create a new event handler in the cs file. It will also put a eventhandler name against event name so you don’t need to write that.
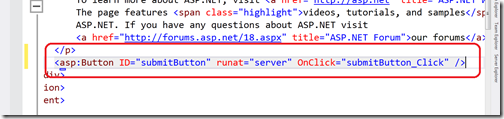
So, let’s take a simple example of button click event so once I write onclick attribute their smart intellisense will pop up
.

Now once you click on <Create New Event> It will create event handler in .cs file like following.

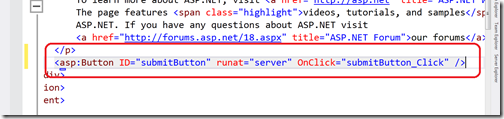
It will also put submitButton_Click on onClick attribute.

So if you are editing an event view in source view intellisense will display add new event handler template and once you click on it. It will create a new event handler in the cs file. It will also put a eventhandler name against event name so you don’t need to write that.
So, let’s take a simple example of button click event so once I write onclick attribute their smart intellisense will pop up
.

Now once you click on <Create New Event> It will create event handler in .cs file like following.

It will also put submitButton_Click on onClick attribute.