With ASP.NET 4.5 version Microsoft has enhanced file upload control to support HTML5 multiple attribute. There is a property called ‘AllowedMultiple’ to support that attribute and with that you can easily upload the file. So what we are waiting for!! It’s time to create one example.
On the default.aspx file I have written following.
Here you can see that I have given file upload control id as multipleFile and I have set AllowMultiple file to true. I have also taken one button for uploading file.For this example I am going to upload file in images folder. As you can see I have also attached event handler for button’s click event. So it’s time to write server side code for this. Following code is for the server side.
Here in the above code you can see that I have checked whether multiple file upload control has multiple files or not and then I have save that in Images folder of web application. Once you run the application in browser it will look like following.

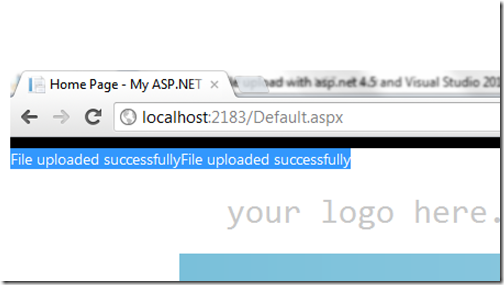
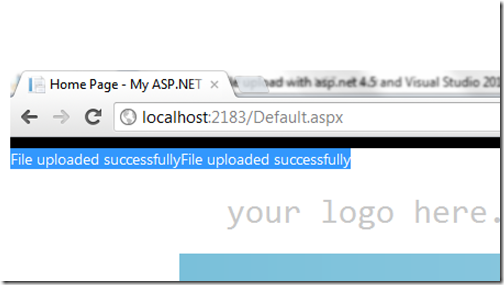
I have selected two files. Once I have selected and clicked on upload file button it will give message like following.

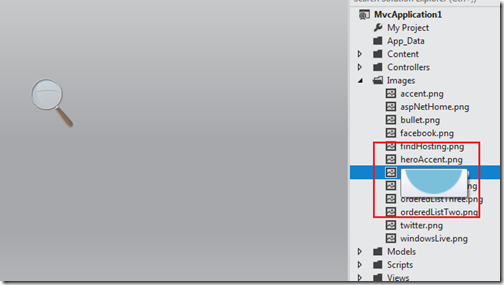
As you can see now it has successfully upload file and you can see in windows explorer like following.

As you can see it’s very easy to upload multiple file in ASP.NET 4.5. Stay tuned for more. Till then happy programming.
On the default.aspx file I have written following.
1 2 | <asp:FileUpload ID="multipleFile" runat="server" AllowMultiple="true" /><asp:Button ID="uploadFile" runat="server" Text="Upload files" onclick="uploadFile_Click"/> |
Here you can see that I have given file upload control id as multipleFile and I have set AllowMultiple file to true. I have also taken one button for uploading file.For this example I am going to upload file in images folder. As you can see I have also attached event handler for button’s click event. So it’s time to write server side code for this. Following code is for the server side.
1 2 3 4 5 6 7 8 9 10 11 | protected void uploadFile_Click(object sender, EventArgs e){ if (multipleFile.HasFiles) { foreach(HttpPostedFile uploadedFile in multipleFile.PostedFiles) { uploadedFile.SaveAs(System.IO.Path.Combine(Server.MapPath("~/Images/"),uploadedFile.FileName)); Response.Write("File uploaded successfully"); } }} |
Here in the above code you can see that I have checked whether multiple file upload control has multiple files or not and then I have save that in Images folder of web application. Once you run the application in browser it will look like following.

I have selected two files. Once I have selected and clicked on upload file button it will give message like following.

As you can see now it has successfully upload file and you can see in windows explorer like following.

As you can see it’s very easy to upload multiple file in ASP.NET 4.5. Stay tuned for more. Till then happy programming.