Go to the developers WebSite of Facebook
https://developers.facebook.com/
The Following Screen is displayed
Click on Docs
Click on Like Button (Web)
The Following Screen is Displayed.
Now, Click on Get Code Button.
Copy the Javascript Code
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName [0];
if (d.getElementById(id)) return;
js = d.createElement ; js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Now, Open Visual Studio
File-> New- Website
Click on Asp.net Empty Web Site.
Add-> Add New Item
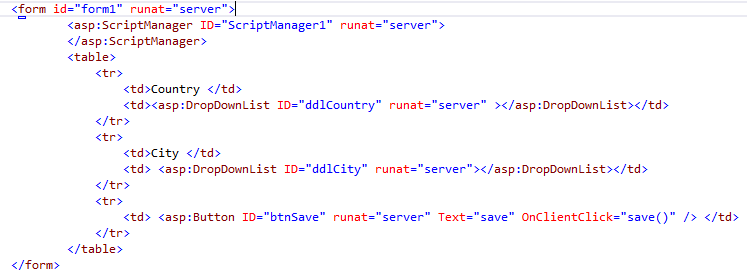
Write the Following Code
<head runat="server">
<title></title>
</head>
<body>
<div id="fb-root"></div>
<script>(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<form id="form1" runat="server">
<div>
<div class="fb-comments" data-href="https://developers.facebook.com/docs/plugins/" data-numposts="10" data-colorscheme="light"></div>
</div>
</form>
</body>
</html>
Run,and see the output.
https://developers.facebook.com/
The Following Screen is displayed
Click on Docs
- In Docs Click on Sharing
- In Sharing Clik on Social Plugins
Click on Like Button (Web)
The Following Screen is Displayed.
Now, Click on Get Code Button.
Now, Click on Get Code.
Copy the Javascript Code
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName [0];
if (d.getElementById(id)) return;
js = d.createElement ; js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Now, Open Visual Studio
File-> New- Website
Click on Asp.net Empty Web Site.
Add-> Add New Item
Write the Following Code
<head runat="server">
<title></title>
</head>
<body>
<div id="fb-root"></div>
<script>(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<form id="form1" runat="server">
<div>
<div class="fb-comments" data-href="https://developers.facebook.com/docs/plugins/" data-numposts="10" data-colorscheme="light"></div>
</div>
</form>
</body>
</html>
Run,and see the output.