I am writing this article, as so many people have been asking me the steps to set up angular
Software Requirements for Angular Environment Setup:
In order to develop any higher version application on your machine, the following things are required
- IDE (for writing code)
- Node.js (Node.js is an open-source cross-platform javascript run-time environment)
- Npm (NPM is node.js package manager for javascript programming language. It is automatically installed when we install node.js)
- Typescript (It is the programming language)
- Angular CLI (It is a tool that allows us to create a project, build and run the project in the development server directly using the command line command)
1 IDE(Visual Studio Code]--Install Visual Studio Code
Below is the link
https://code.visualstudio.com/
2 Next we need to Install Node Js
Install NodeJS
Follow the link - https://nodejs.org/en/download/
Download the node.js installer for Windows and install it.
Download the node.js installer for Windows and install it.
To check the installed version of Node.js, open the command prompt.
Step 3. Install TypeScript
“npm install -g typescript” and run it on command prompt
Step 4 Angular
First , we need to install Angular CLI with the below Command
npm install -g @angular/cli
Note:
You can install packages from the below site
npm tool can install node packages in 2 ways
1.local package
This will be specific to a folder, this is mostly used for project level packages, this project level packages will be stored into node_modules folder and package names will be
placed into package.json file
syntax:
project1>npm install[i] <packagename>
project1
node_modules
packages
package.json----> packagenames
2.global package
This will be available through out the system,this is mostly used
for tools installation
eg: typescript compiler, angular cli,..
syntax:
npm i <packagename> -g
Imp Node Packages
1.@angular/core
this is important core package of angular, this provides collection
of functions, classes and interfaces required for angular app development
eg:
decorator functions--->Component(..),NgModule(..),..
classes --->EventEmitter,..
interfaces --->OnInit,OnDestroy,..
2.@angular/platform-browser
this is providing BrowserModule,this should be imported into AppModule,this
BrowserModule is required for browser to support angular module execution
3.@angular/platform-browser-dynamic
this is providing platformBrowserDynamic class with BootstrapModule method,this
method is used to load AppModule to start angular app execution
eg:
platformBrowserDynamic().bootstrapModule(AppModule).
4.@angular/forms
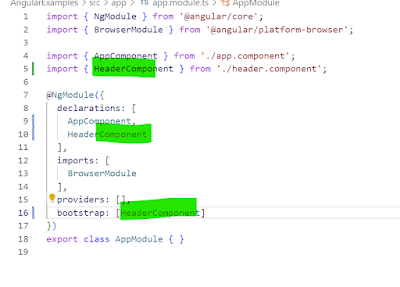
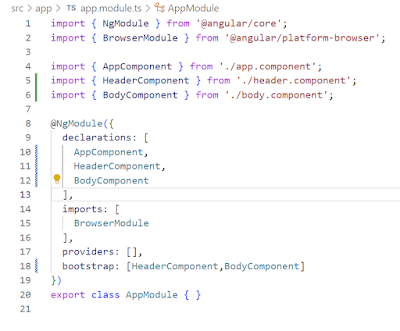
create main startup file to load appmodule
eg: main.ts
|