Requirement is
app1 project
|
headercomponent---> without css file --> only ts file
without html file
without spec file
logo caption[design]
bodycomponent ----> with css file --> 3 files
with html file
without spec file
welcome to ..
Before that , let us create a new folder for this Example. Also install angular cli with the below command npm install -g @angular/cli
First, let us create a new Component
ng g c header --flat --inline-template
Now go to headerComponent.ts and write the below Code
@Component({selector: 'app-header',template: `<table style="margin:30px"><tr><td><img src="../assets/logo.gif" height="120" width="120"></td><td><h2>Dot Net By Rajakonda Uday..</h2><h2>Hyderabad</h2></td></tr></table>`,styles: ["td{padding:10px},h2{color:blue}"]})
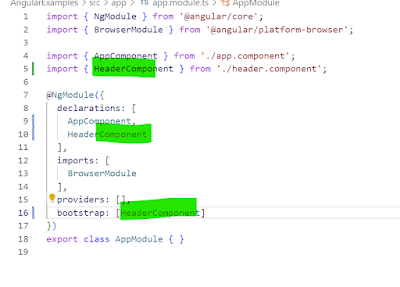
Now, goto appModule.ts
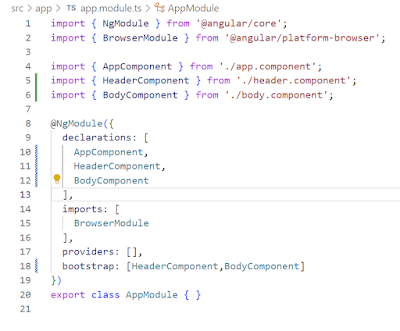
*goto index.html [src folder] ... <body> <app-header></app-header> [refer bootstrap component selector] </body>OutputLet us create a another component that is body ComponentNow, go to bodycomponent.htmlbodycomponent.cssNow, make changes to appmodule.tsIndex.html
















No comments:
Post a Comment
Thank you for visiting my blog