Module
In Angular, a module is a container. In order words, we can say that a module is a mechanism to group components, services, directives, pipes. So, the grouping of related components, services, pipes, and directives is nothing but a module in angular.
Angular supports modular application development with collection of
modules called as NgModules
A module | ngmodule is a collection of components, pipes, directives and modules
Every Angular app should have one root | main module called
AppModule
Note:
In TypeScript, we can do this by using the “import” and “export” keywords. That means the modules which need to be exposed should be declared using the “export” keyword while the modules which want to import the exported modules should have the import keyword.
The default module which is created by the angular framework when we create a new application,
When we create a new angular project using the Angular CLI command, one module i.e. AppModule (within the app.module.ts file) is created by default within the app folder which you can find inside the src folder of your project
For any angular application, there should be at least one module. The AppModule (app.module.ts file) is the default module or root module of our angular application.
Every Angular app should have one root | main module called AppModuleA typescript class applied | prefixed with "NgModule" decorator will be considered as a module by angular syntax: @NgModule({ declarations:[..], imports:[...], exports:[..], bootstrap:[..], .. }) export class <modulename>ModuleLet us understand the default module code firstappmodule.tsplaced into a module
Example:By default when we create a angular application, a default Component with name AppComponent is created. and that component should have been declared in the appmodule.ts in the declarations partNow, in the appmodule.ts, by default it should import and declare that component.Imports Array[imports]--specify module names to be imported.By default you will find two modules in the imports that is BrowserModule and AppRoutingModule. Similar like component here also we need to import a module and then reference Them.Providers Array (providers):
We need to include the services in the provider’s section. Whenever you create any service for your application, first you need to include a reference of that service in the provider’s section and then only you can use that service in your application.
Bootstrap Array (bootstrap):
This section is basically used to bootstrap your angular application i.e. which component will execute first. At the moment we have only one component i.e. AppComponent and this is the component that is going to be executed when our application run. So, this AppComponent is included in the bootstrap array as shown in the below image.
How to create own custom Module in Angular
Syntax to create a module
ng generate module modulename
ng g module modulename
What is the reason for creating custom Module
Suppose we have got a site which need to have information about customer, hr ,finance. In this case we need to create separate component for all this . So in the appmodule.ts then you need to import that component as well as you need to include a reference for that component in the declarations array of the @NgModule decorator.
Imagine if you are creating hundreds or thousands of components, then you need to import and include references for all the components within the root module (AppModule) which becomes very difficult to manage as it becomes complex. To overcome that problem we are creating Module
Step by Step Procedure to create Own Module
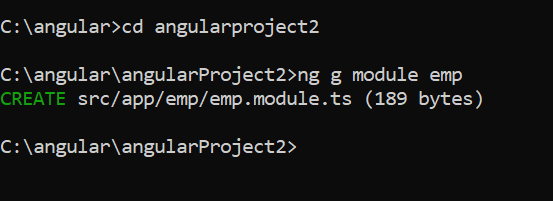
Step 1
Create emp Module
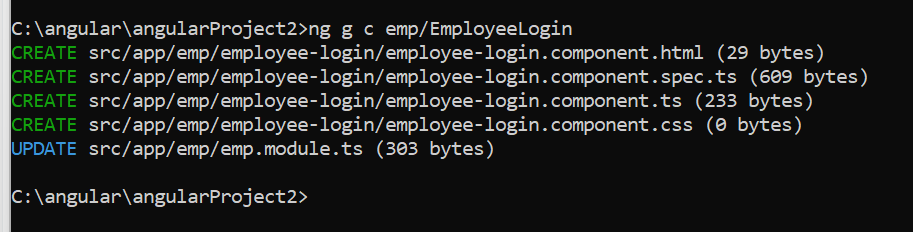
Now, let us create a login Component inside emp Module
Step2: Creating EmployeeLogin Component within Employee module folder
Now you can see in the empmodule.ts
Note: If you declare a component in one module, then you can’t declare the same component in another module. If you try then you will get an error when you run your application.
At the moment you already declared the EmployeeLoginComponent within the Employee module and if you try to declare it again on the AppModule module then you will get an error when you run your application.
Step4: Adding Employee module reference in AppModule import section
















No comments:
Post a Comment
Thank you for visiting my blog