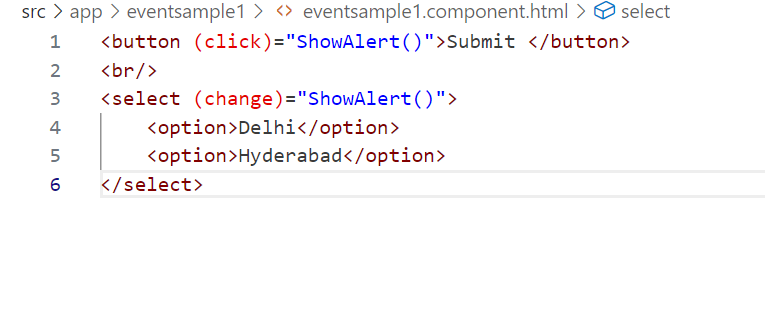
It specifies action to perform when the value is changed in any element dynamically .It is mostly used with Range Numbers, Select Element
Example
ng g c eventsample4
.Ts File Changes
import { Component } from '@angular/core';
@Component({
selector: 'app-eventsample4',
templateUrl: './eventsample4.component.html',
styleUrls: ['./eventsample4.component.css']
})
export class Eventsample4Component {
public Mobiles=[
{Name:'OnePlus',Photo:'assets/OnePlus.jpg'},
{Name:'Iphone',Photo:'assets/Iphone.jpg'},
{Name:'Nokia',Photo:'assets/nokia.jpg'},
];
public Electronics=[
{Name:'Samsung',Photo:'assets/Samsung.jpg'},
{Name:'Sony',Photo:'assets/Sony.jpg'},
{Name:'Aiwa',Photo:'assets/aiwa.jpg'},
];
public title:any;
public imgsrc:any;
public slidervalue:any=2;
public albumName:any;
public SlideShow()
{
switch(this.albumName)
{
case 'MobileAlbum':
this.title=this.Mobiles[this.slidervalue].Name;
this.imgsrc=this.Mobiles[this.slidervalue].Photo;
break;
case 'ElectronicsAlbum':
this.title=this.Electronics[this.slidervalue].Name;
this.imgsrc=this.Electronics[this.slidervalue].Photo;
break;
}
}
}
.html Changes
<div class="container">
<fieldset>
<legend> Choose Photo Album</legend>
<select [(ngModel)]="albumName" (change)="SlideShow()">
<option value="MobileAlbum"> Mobiles</option>
<option value="ElectronicsAlbum"> Electronics</option>
</select>
</fieldset>
</div>
<table width="600" border="0" cellspacing="5" cellpadding="5" align="center">
<caption> Image Slide Show</caption>
<tr class ="text-center">
<td> {{title}} </td>
</tr>
<tr class="text-center">
<td>
<img [src]="imgsrc" width="400" height="250">
</td>
</tr>
<tr class="text-center">
<td>
<input [(ngModel)]="slidervalue" type="range"
value="0" min="0" max="2"
(change)="SlideShow()">
</td>
</tr>
</table>
Next: Make changes to appmodule, and index.html as per previous examples
Output
On moving slider
Example 2:Working with cascade dropdown
Add a new component
ng g c eventsample5
.ts File
import { Component } from '@angular/core';
@Component({
selector: 'app-eventsample5',
templateUrl: './eventsample5.component.html',
styleUrls: ['./eventsample5.component.css']
})
export class Eventsample5Component {
public categories=['Select Category','Electronics','Mobiles'];
public electronics=['Select Product', 'Samsung TV','Sony TV','Aiwa TV'];
public mobiles=['Select Product','Nokia','Iphone'];
public datable=[
{Name:'Samsung TV',Price:450,Photo:'assets/Samsung.jpg'},
{Name:'Nokia',Price:4590,Photo:'assets/nokia.jpg'},
{Name:'Sony TV',Price:40050,Photo:'assets/Sony.jpg'},
{Name:'Aiwa TV',Price:750,Photo:'assets/aiwa.jpg'},
{Name:'Iphone',Price:850,Photo:'assets/Iphone.jpg'},
];
public prods:string[] | undefined;
public mobprods:string[] | undefined;
public lstCategories:any
public lstProducts:any;
public ProdName:any;
public ProdPrice:any;
public ProdPhoto:any;
public qty=1;
public GetDetails(index:number)
{
this.ProdName=this.datable[index].Name;
this.ProdPhoto=this.datable[index].Photo;
this.ProdPrice=this.datable[index].Price;
}
public SelectedCategoryChanged()
{
switch(this.lstCategories) {
case 'Electronics':
this.prods=this.electronics;
break;
case 'Mobiles':
this.prods=this.mobiles;
break;
default:
alert('Please Select Category');
this.prods=['Select Product'];
}
}
public SelectedProductChanged()
{
switch(this.lstProducts) {
case 'Samsung TV':
this.GetDetails(0);
break;
case 'Nokia':
this.GetDetails(1);
break;
case 'Sony TV':
this.GetDetails(2);
break;
case 'Aiwa TV':
this.GetDetails(3);
break;
case 'Iphone':
this.GetDetails(4);
break;
default:
alert('Please Select Product');
}
}
}
.html File
<div class="container">
<h2>Shopping Cart</h2>
<table width="400" align="center">
<tr>
<td>
<label class="control-label">Select Category</label>
<select [(ngModel)]="lstCategories" (change)="SelectedCategoryChanged()"
class="form-control">
<option *ngFor ="let item of categories">
{{item}}
</option>
</select>
</td>
</tr>
<tr>
<td>
<label class="control-label">Select Product</label>
<select [(ngModel)]="lstProducts" (change)="SelectedProductChanged()"
class="form-control">
<option *ngFor ="let item of prods">
{{item}}
</option>
</select>
</td>
</tr>
<tr>
<td>
<label class="control-label">Preview</label>
<h3> {{ProdName }}</h3>
<img [src]="ProdPhoto" width="300" height="250">
<label class="control-label" > {{ProdPrice | currency:'INR'}} |
Choose Quantity</label>
<input [(ngModel)]="qty" [value]="qty" type="number" min="1" max="5">
<label class="control-label">Total Amount : {{qty * ProdPrice }}</label>
</td>
</tr>
</table>
</div>
Next, make changes to appmodule.ts and index.html file as per previous examples
Output