What is Event
Event is a message sent by sender to its subscriber in order to notify the change.
Event follows a communication design pattern called observer.
Observer is a behavioural pattern which defines a communication between object and the action it have to perform.
Event uses an Event Handler that follows Delegate Mechanism(Function Pointer)
Event is associated with Browser in client side scripting and the browser event are categorized into three types
Mouse Events
Key Events
Mis Events
Angular binds an event with any element by using the ()
Syntax:
<button (eventName)="function()">
Example of Event Handler
Create a component
ng g c eventsample1
.TS File Changes
import { Component } from '@angular/core';
@Component({
selector: 'app-eventsample1',
templateUrl: './eventsample1.component.html',
styleUrls: ['./eventsample1.component.css']
})
export class Eventsample1Component {
public ShowAlert()
{
alert('Event Fire up');
}
}
ScreenShot
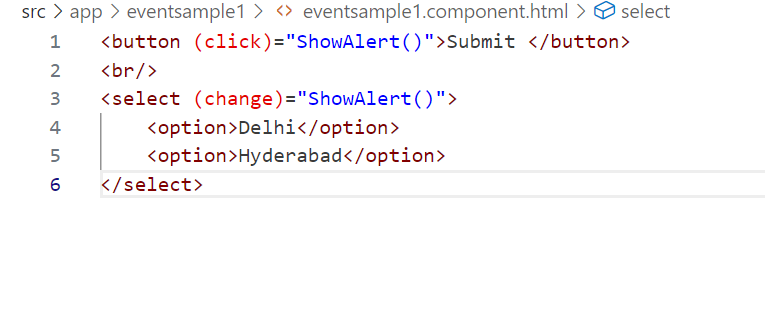
html changes
<button (click)="ShowAlert()">Submit </button>
<br/>
<select (change)="ShowAlert()">
<option>Delhi</option>
<option>Hyderabad</option>
</select>
Output:
Example 2:
Event Argument
Every point of browser with a set of properties like screenx, clientx, alt key, shift key, keycode,
etc
Event can pass the properties to function by using $Event as event argument.
.ts Changes
import { Component } from '@angular/core';
@Component({
selector: 'app-eventsample2',
templateUrl: './eventsample2.component.html',
styleUrls: ['./eventsample2.component.css']
})
export class Eventsample2Component {
public colorName:any;
public GetColor(eventArgs:MouseEvent)
{
if(eventArgs.clientX>1 && eventArgs.clientX<=179)
{
this.colorName='Red';
}
else if(eventArgs.clientX>184 && eventArgs.clientX<=398)
{
this.colorName='Green';
}
else if(eventArgs.clientX>404 && eventArgs.clientX<=557)
{
this.colorName='Blue';
}
}
public SetColor() {
let color={
'color': this.colorName,
};
return color;
}
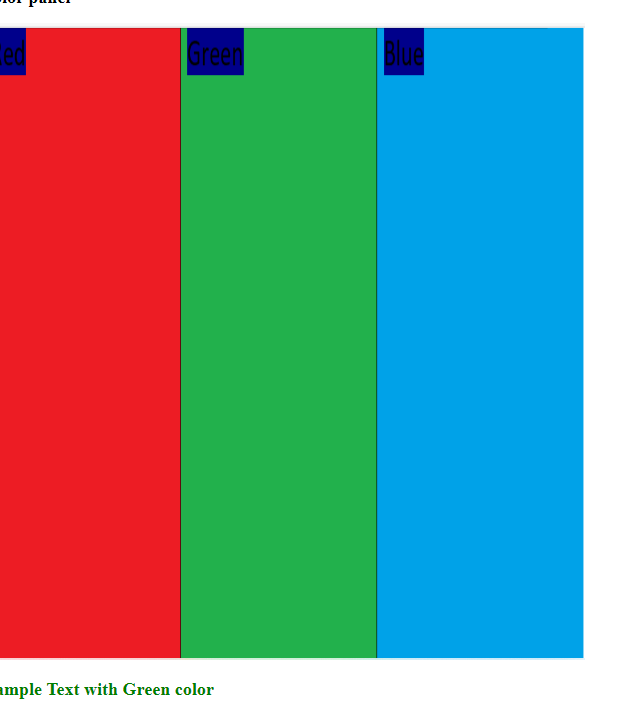
ScreenShot
html changes
<div class="container">
<h2> color panel </h2>
<img (click)="GetColor($event)" width="800" height="850" src="assets/panel.png">
<br/>
<div>
<h2 [ngStyle]="SetColor()"> Sample Text with {{ colorName }} color</h2>
</div>
</div>
ScreenShot
When clicked on green Color
Example 3
With KeyEvents
Create Component
ng g c eventsample3
.TS Changes
import { Component } from '@angular/core';
@Component({
selector: 'app-eventsample3',
templateUrl: './eventsample3.component.html',
styleUrls: ['./eventsample3.component.css']
})
export class Eventsample3Component {
public UsersData=[
{UserId:'John'},
{UserId:'John12'},
{UserId:'John1234'},
{UserId:'John123'},
{UserId:'david'}
];
public UserId:any;
public Pwd:any;
public regExp=/^[A-Za-z]\w{7,14}$/
public msgUserId:any;
public msgPwd:any;
public min:number=0;
public max:any=0;
public value:any=0;
public low:any=0;
public high:any=0;
public CheckUserId() {
for(let i=0;i<this.UsersData.length;i++) {
if(this.UsersData[i].UserId==this.UserId)
{
this.msgUserId='User Id already Exist';
return;
}
else{
this.msgUserId='User Id available';
}
}
}
public GetGrade(min: number,max: number,value: number,low: number,high: number)
{
this.min=min;
this.max=max;
this.value=value;
this.low=low;
this.high=high;
}
public CheckPassWord()
{
if(this.Pwd.match(this.regExp))
{
this.msgPwd='Strong Password';
this.GetGrade(1,100,100,60,80);
}
else{
this.msgPwd='Weak Password';
this.GetGrade(1,100,100,40,80);
}
}
}
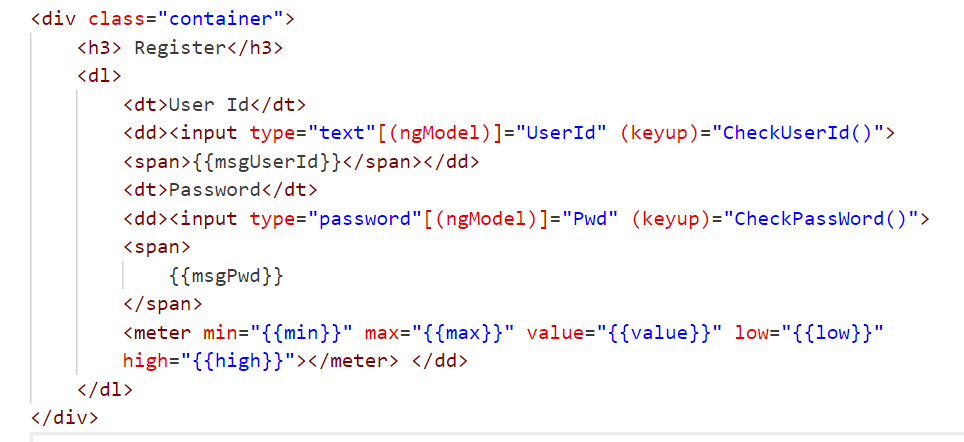
.htmlChanges
<div class="container">
<h3> Register</h3>
<dl>
<dt>User Id</dt>
<dd><input type="text"[(ngModel)]="UserId" (keyup)="CheckUserId()">
<span>{{msgUserId}}</span></dd>
<dt>Password</dt>
<dd><input type="password"[(ngModel)]="Pwd" (keyup)="CheckPassWord()">
<span>
{{msgPwd}}
</span>
<meter min="{{min}}" max="{{max}}" value="{{value}}" low="{{low}}"
high="{{high}}"></meter> </dd>
</dl>
</div>
ScreenShot
Output
We can Also Add KeyCodes to check caps status by using keycode
In the above same code.
Add this method and declare the variable msg at the top(public msg:any)
public CheckCaps(event: KeyboardEvent)
{
if (event.getModifierState && event.getModifierState('CapsLock')) {
this.msg='Caps is on';
} else {
this.msg='';
}
}
ScreenShot
















No comments:
Post a Comment
Thank you for visiting my blog