Step 1. Install NodeJS
Follow the link - https://nodejs.org/en/download/
Download the node.js installer for Windows and install it.
To check the installed version of Node.js, open the command prompt.
Step 2. Install TypeScript
“npm install -g typescript” and run it on command prompt
Step 3 Angular
First , we need to install Angular CLI with the below Command
npm install -g @angular/cli
Type “ng new angularProject2” and hit enter to create the angularProject2 app.
Now, we need to create a component
Now, add three images in the assets folder.
Now once the component is created, the below folder structure you will be able to see
Create one folder with the name Prods as shown below
Inside the Prods folder, we need to create a new typescript file with the name Prod.ts
export class Prods {
public Name;
public Price;
public Photo;
constructor(name: string,price: number,photo: string)
{
this.Name=name;
this.Price=price;
this.Photo=photo;
}
}
Now, inside the productscomponent.ts , write the below code
import { Component } from '@angular/core';
import { Prods } from 'src/Prods/Prods';
@Component({
selector: 'app-products',
templateUrl: './products.component.html',
styleUrls: ['./products.component.css']
})
export class ProductsComponent {
public Product: Prods[] =[
new Prods('Samsung', 122,'assets\\Samsung.jpg'),
new Prods('Sony', 1252,'assets\\Sony.jpg'),
new Prods('Iphone', 1232,'assets\\Iphone.jpg'),
new Prods('OnePlus', 1822,'assets\\OnePlus.jpg')
];
public categories= ['Electronics', 'Mobiles'];
}
make the below changes to the products.html file
<h3>Categories List </h3>
<ol>
<li *ngFor ="let item of categories" >
<span [innerHtml]="item" > </span>
</li>
</ol>
<table>
<th> Name </th>
<th> Price </th>
<th> Preview </th>
<tr *ngFor="let products of Product">
<td [innerHtml]="products.Name" ></td>
<td [innerHtml]="products.Price" ></td>
<td> <img [src]="products.Photo" width="100" height="100" > </td>
</tr>
</table>
appmodule.ts file changes
Next, go to index.html page, and make the below changes
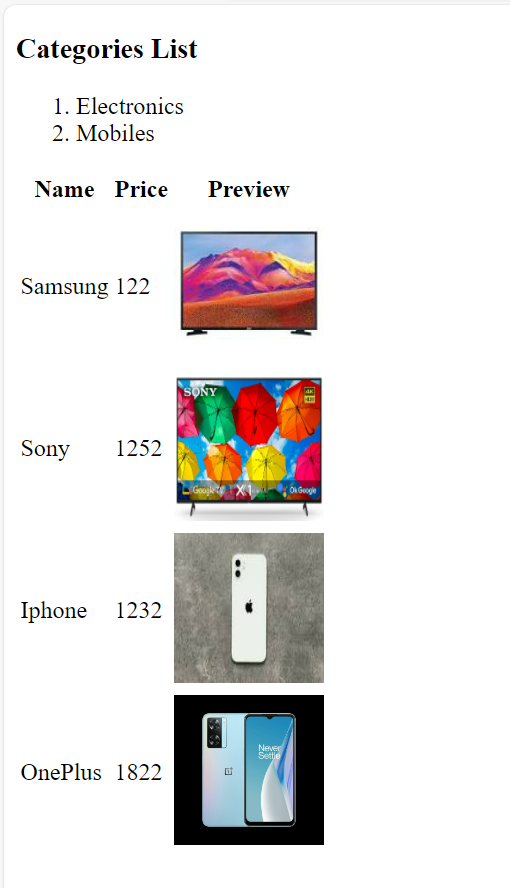
Output












No comments:
Post a Comment
Thank you for visiting my blog