Note: Angular will not allow multiple directive in single elements.
You have to use the logical container like
<ng-component>
<ng-container>
<ng-template>
Example
Add a new component
ng g c conditioncomponentui
.ts file changes
Screen Shot
import { Component } from '@angular/core';
@Component({
selector: 'app-conditioncomponentui',
templateUrl: './conditioncomponentui.component.html',
styleUrls: ['./conditioncomponentui.component.css']
})
export class ConditioncomponentuiComponent {
public products= [
{Id:1,Name:'TV',Category:'Electronics'},
{Id:2,Name:'Mobile',Category:'Electronics'},
{Id:3,Name:'NikeShoe',Category:'Shoes'},
{Id:4,Name:'BataShoe',Category:'Shoes'},
{Id:5,Name:'Dinning Table',Category:'Furniture'},
{Id:6,Name:'Sofa',Category:'Furniture'},
];
}
.html changes
<table width="400" border="1">
<th>Product Id</th>
<th> Product Name</th>
<th> Category </th>
<tr *ngFor= "let item of products;">
<ng-container *ngIf="item.Category=='Shoes'">
<td> {{ item.Id}} </td>
<td> {{ item.Name }} </td>
<td> {{ item.Category }} </td>
</ng-container>
</tr>
</table>
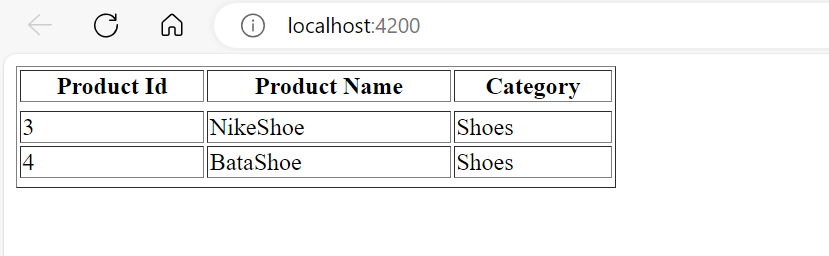
ScreenShot
AppModule.ts









No comments:
Post a Comment
Thank you for visiting my blog